From the how-did-they-do-it files: MYHABIT is crazy fast!
So I got an email from Amazon telling me about a new site they just launched, MYHABIT, which is apparently Amazon’s answer to the flash sale business (and here you thought there were already enough flash sale sites to go around!). I was pretty curious so I clicked through, and was shocked to discover how insanely fast the site is. How are they doing that???
Ok, so this is Amazon. Their infrastructure is clearly above and beyond nearly every other website out there. I get it. But still, open a new tab and navigate around the site. I’ll wait for you to come back. Do you see what I’m referring to? Going to another section loads so fast, it’s hard to believe!
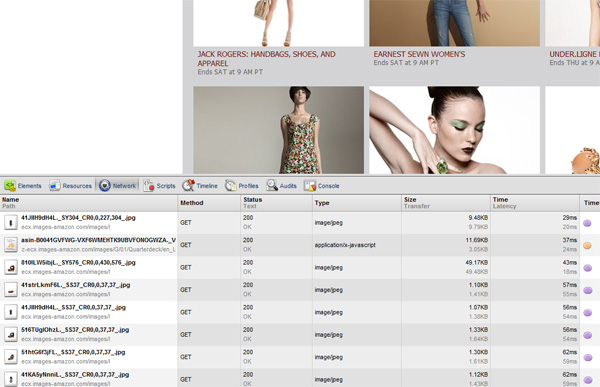
Now do an inspect over there and you’ll see this:

With the inspect window open, mouse over a few of the images and watch the network tab: stuff is happening!
And therein lies the secret to how fast their site is:
###They are pre-loading everything.
We all know about caching pages and even sections of pages, but that only goes so far as the user has to actually access that cached data when she hits the site. The Javascript on MYHABIT is designed to anticipate where you might click and load those resources before you actually ask for them.
In a way it’s so simple, it’s hard to believe everyone doesn’t do this already! Especially on image-heavy sites like this, where the content of each page doesn’t change that often, it’s a beautiful and elegant solution.
I think we’re going to see way more sites done this way in the near future!
Oh and while we’re on the topic of how cool and fast their site is, check out any product page to see their amazing answer to the ubiquitous product closeup. That video of the model strutting around in the outfit? Totally pre-loaded. Did you notice any wait time at all before she started moving? No, right?
Now that’s impressive.